
发现了一个奇怪的现象
代码没问题,代码中使用了路由功能
但是 npm run serve 起来以后
就是死活不出路由位置的东西
下面是我的代码
main.js
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const Foo = {template: '<div>foo</div>' }
const Bar = {template: '<div>bar</div>' }
Vue.config.productionTip = false
const routes = [
{path: '/foo', component: Foo},
{path: '/bar', component: Bar}
]
const router = new VueRouter({routes})
new Vue({
router,
render: h => h(App),
}).$mount('#app')
App.vue 的代码
<template>
<div id="app">
<h1>Hello App!</h1>
<p>
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
components: {}}
</script>
<style>
然后发现控制台一直有一个报错:
vue.runtime.esm.js:4605 [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
found in
---> <Anonymous>
<App> at src/App.vue
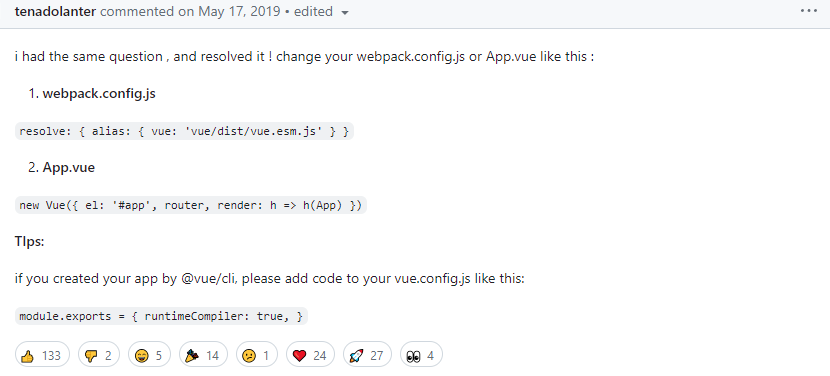
<Root>后来在 github 上找到了解决方法

在 vue.config.js 里添加下面内容
module.exports = {runtimeCompiler: true,}正文完